1. anchor-navigation-ex
悬浮目录和回到顶部
添加 Toc 到侧边悬浮导航以及回到顶部按钮。需要注意以下两点:
本插件只会提取 h[1-3] 标签作为悬浮导航
只有按照以下顺序嵌套才会被提取
>
必须要以 h1 开始,直接写 h2 不会被提取
anchor-navigation-ex和 会互相叠加影响,应选择其中一种即可
1.1. 使用说明
在 books.json 添加配置
{
plugins: ["anchor-navigation-ex"],
pluginsConfig: [
"anchor-navigation-ex": {
"tocLevel1Icon": "fa fa-hand-o-right",
"tocLevel2Icon": "fa fa-hand-o-right",
"tocLevel3Icon": "fa fa-hand-o-right",
"multipleH1": false,
"multipleH2": false,
"multipleH3": false,
"multipleH4": false,
"showLevelIcon": false,
"showLevel": false
},
}在文章中使用1/2/3级标题
# h1
## h2
### h31.2. 示例
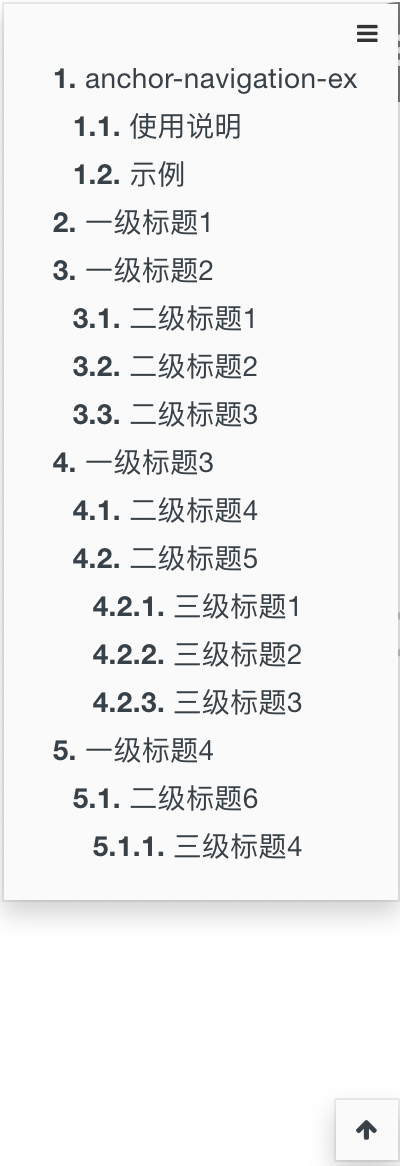
右上角目录图标预览效果
文章中代码示例
# 一级标题1
# 一级标题2
## 二级标题1
## 二级标题2
## 二级标题3
# 一级标题3
## 二级标题4
## 二级标题5
### 三级标题1
### 三级标题2
### 三级标题3
# 一级标题4
## 二级标题6
### 三级标题4
#### 四级标题1